随着互联网技术的发展,登录界面已成为各类应用软件不可或缺的一部分,本文将详细介绍登录界面的源码设计,包括前端和后端的实现方式,帮助读者了解如何创建一个安全、友好的登录界面。
登录界面的设计原则
1、用户体验:登录界面应简洁明了,方便用户快速输入账号和密码。
2、安全性:登录界面应具备防止恶意攻击和数据泄露的能力。
3、兼容性:登录界面应能在不同的操作系统和浏览器上正常运行。
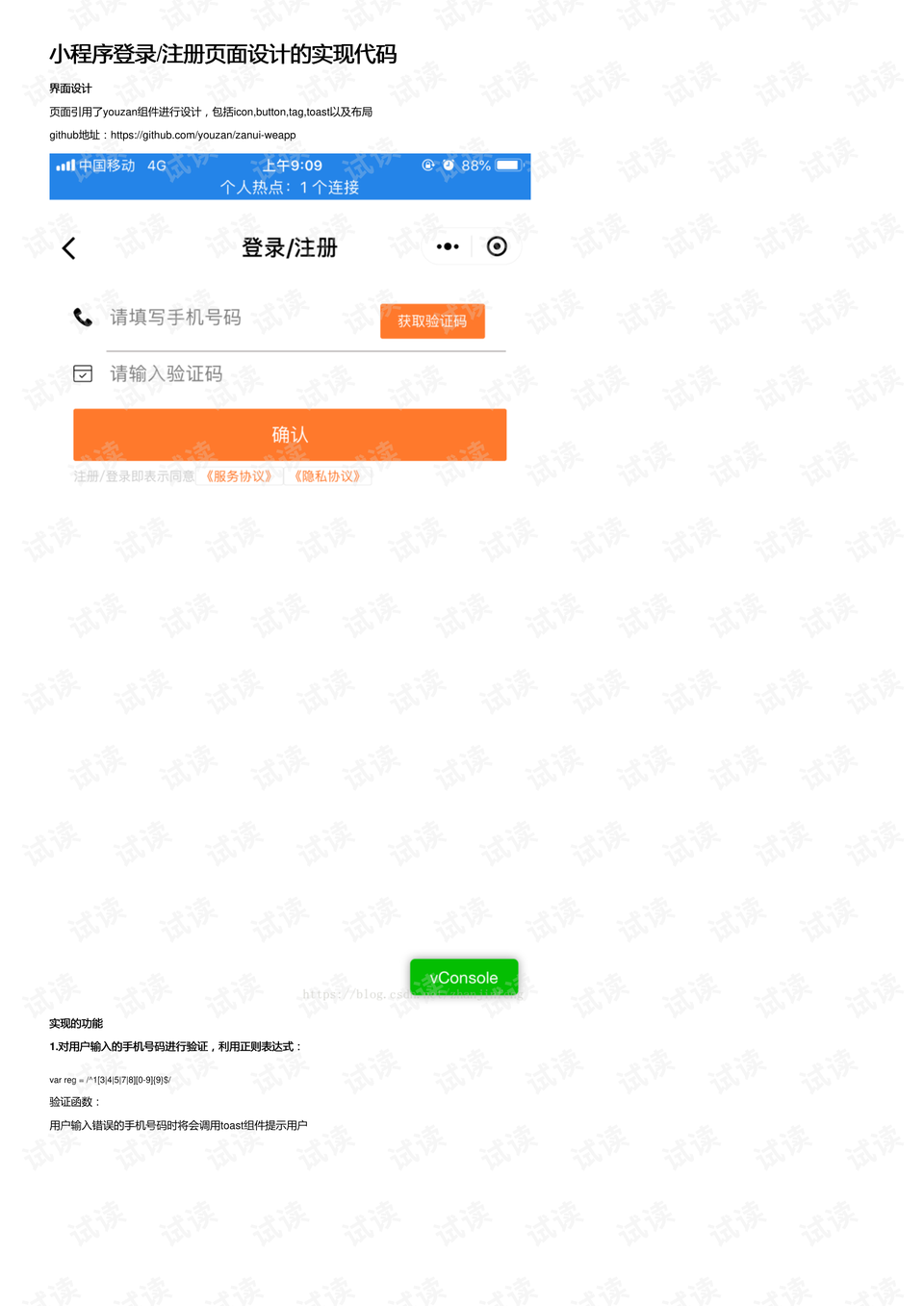
前端源码设计
前端源码设计主要关注用户界面的展示和用户的交互,以下是一个简单的登录界面前端源码示例:
<!DOCTYPE html>
<html>
<head>
<title>登录界面</title>
<style>
/* CSS样式 */
</style>
</head>
<body>
<div class="login-container">
<h2>登录</h2>
<form id="loginForm">
<input type="text" id="username" placeholder="用户名" required>
<input type="password" id="password" placeholder="密码" required>
<button type="submit">登录</button>
</form>
</div>
<script>
// JavaScript代码,处理表单提交等事件
</script>
</body>
</html>前端源码主要包括HTML、CSS和JavaScript三个部分,HTML负责页面的结构,CSS负责页面的样式,JavaScript负责处理用户的交互,如表单提交、数据验证等,为了提高用户体验,可以使用一些前端框架,如Bootstrap、Vue等。
后端源码设计
后端源码设计主要关注数据的处理和服务器的逻辑,以下是一个简单的登录界面后端源码示例(使用Python Flask框架):
from flask import Flask, request, render_template, redirect, url_for
from flask_sqlalchemy import SQLAlchemy # 数据库操作模块导入等... 省略其他代码... 省略错误处理代码... 省略其他配置代码...)app = Flask(__name__)app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:////tmp/test.db'# 配置数据库app.config['SECRET_KEY'] = 'your secret key'# 配置session密钥db = SQLAlchemy(app)class User(db.Model):# 定义用户模型id = db.Column(db.Integer, primary_key=True)username = db.Column(db.String(80), unique=True)password = db.Column(db.String(80))def login():# 登录函数user = User.query.filter_by(username=request.form['username']).first()if user and user.password == request.form['password']:session['user_id'] = user.idreturn redirect(url_for('index'))else:return render_template('login.html', message='登录失败')# 其他路由函数和配置省略...if __name__ == '__main__':app.run()```后端源码主要使用Flask框架进行开发,通过SQLAlchemy模块进行数据库操作,在登录函数中,首先根据用户输入的用户名查询数据库中的用户信息,然后验证密码是否匹配,如果匹配成功,将用户ID保存到session中,并重定向到首页;否则返回登录页面并显示错误信息,为了提高安全性,密码应该进行加密存储和验证,可以使用哈希算法等加密技术,还需要考虑防止SQL注入等安全问题,五、总结本文介绍了登录界面的源码设计,包括前端和后端的实现方式,在实际开发中,还需要考虑更多的细节和安全问题,为了提高用户体验和安全性,建议使用前端框架和后端框架进行开发,并遵循最佳实践进行设计和实现,还需要不断学习和掌握最新的技术,以适应不断变化的市场需求和技术发展。









 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...